Pertama-tama yang harus di siapkan adalah :
1. Kabel UTP
2. RJ-45 minimal 2pcs untuk membuat 1 kabel.
3. Crimping Tool
4. Kabel Tester
nah hasil jadinya seperti ini :
langkah pertama yang harus di lakukan adalah :
Mengupas Kabel UTP seukuran dengan panjangnya konnektor RJ-45 dengan crimping tool.
di dalam kabel UTP ada 8 jenis warna kabel yaitu
1.Putih orange
2.Orange
3.Putih Biru
4.Biru
5.Putih Hijau
6.Hijau
7.Putih Coklat
8.Coklat
Kabel yang ingin kita buat ada 2 jenis diantaranya yaitu :
Kabel Straight
Kabel straight ini yang sering digunakan, urutannya sebagai berikut :
1. Putih Orange
2. Orange
3. Putih Hijau
4. Biru
5. Putih Biru
6. Hijau
7. Putih Coklat
8. Coklat
Kabel Cross
Kalau kabel cross ini biasa di gunakan untuk menghubungkan antar PC , atau menghubungkan antar HUB, urutan kabel cross tidak jauh beda dengan straight, hanya saja
pada urutan 1(putih orange) ditukar ke urutan 3(putih hijau)
dan juga pada urutan ke 2(orange) ditukar ke urutan ke 6(Hijau)
maka urutannya akan menjadi :
1. Putih Hijau
2. Hijau
3. Putih Orange
4. Biru
5. Putih Biru
6. Orange
7. Putih Coklat
8. Coklat
urutkan kabel-kabel UTP yang masi berantakan menjadi sesuai dengan kabel yang anda ingin buat,sampai benar-benar rapi,
lalu potong sedikit kabel UTP dengan crimping tool agar rata, di sini yang terpenting harus rata, tidak boleh ada yang panjang sebelah atau apa. karena jika panjang sebelah nanti ada kabel yang tidak menyentuh tembaga RJ-45.
selanjutnya masukan kabel UTP yang sudah rapi tersebut kedalam RJ-45, lihat tembaga kuning pada RJ-45, masukan kabel UTP tersebut ke RJ-45, ke masing-masing slot di dalam kabel RJ-45 ( 1 slot 1 kabel ) , tandanya adalah tembaga kuning pada RJ-45, jangan terbalik.
lalu langkah terakhir adalah crimping RJ-45 dengan crimping tool
pastikan sebelum di crimping 8 kabel UTPnya menyentuh pada ujung tembaga RJ-45, setelah itu baru crimping dengan crimping tool.
kalau sudah di crimping tidak dapat di otak-atik lagi, jadi harus teliti.
lalu lakukan hal yang sama pada sisi kabel yang satunya.
pembuatan kabel UTP dengan RJ-45 selesai.
selanjutnya tinggal tes kabel yang kita buat dengan kabel tester, atau langsung coba hubungkan ke komputer,
pada kabel straight pada saat menggunakan kabel tester , jika benar maka lampunya akan nyala berurutan dari 1 sampai 8 dan nyala semua.
pada kabel cross pada saat menggunakan kabel tester, jika benar maka lampu yang nyala akan acak, 1 ke 3, 2 ke 6, dan nyala semua.
demikian infonya,
Semoga Bermanfaat ^_^
Lanjutkan..
Membuat postingan blog kita muncul pada status facebook kita
Sebenernya sih uda banyak yang tau caranya, cuma ga ada salahnya share lagi ke temen-temen, gimana caranya agar setiap kita posting, akan muncul di status facebook kita. di sini kita menggunakan twitterfeed, sekarang twitterfeed tidak hanya untuk twitter saja, untuk facebook juga bisa, masuk ke websitenya untuk daftar. http://twitterfeed.com
isikan email dan password anda. lalu create account.
pada halaman selanjutnya isikan nama feed anda (bebas), lalu masukan juga pada blog url alamat dari blog/website anda, lalu klik advanced setting untuk melihat settingannya.
berikut penjelasan tentang settingannya :
1. Update Frequency : yang dimaksud disini adalah mau berapa menit sekali, feed kita mengecek adanya postingan terbaru dari blog/website kita , misalnya setiap 30 menit sekali feed kita mengecek / update ada atau tidaknya postingan yang terbaru, kalau ada langsung akan menjadi status facebook / twitter anda.
2. Post Content : jadi kita bisa ubah mau hanya judulnya saja, atau dengan deskripsi saja, atau keduanya pada setiap postingan yang menjadi status di facebook kita
3. Post Link : URL yang akan di pasang pada postingan kita yang akan langsung link ke blog kita.
4. Post Prefix : Kata-kata yang muncul sebelum postingan kita pada status di facebook atau twitter. ( pada bagian atas )
5. Post Suffix : kebalikannya dari post prefix, kata-katanya berada setelah postingan pada status facebook /twitter kita ( pada bagian akhir ).
6. Keyword Filter : untuk menyaring atau memilih postingan yang masuk ke dalam status kita, saya sarankan tidak usah pakai, agar semua postingan akan masuk menjadi status facebook/twitter kita..
lalu pilih continue to step 2 untuk lanjut.
selanjutnya pilih situsnya, apakah twitter facebook atau yang lainnya.
Klik connect to facebbok untuk login id facebook anda , lalu pilih facebook accountnya pada nomor 1.
selanjutnya create service,
setelah itu, pilih allow agar setiap postingannya di beri ijin untuk tampil di dalam facebook /twitter.
nah sekarang, setiap kamu posting, maka akan langsung tampil pada status facebook / twitter anda.
biasanya di gunakan untuk mempromosikan blog/website seseorang agar, di kenal oleh teman-teman maya kita.
bagaimana untuk menghentikannya agar setiap kita posting tidak muncul pada status facebook kita..? gampang, login pada twitterfeed, lalu pilih nama feed yang sudah pernah anda buat.
lalu akan seperti pada gambar di atas, lalu pilih Delete Feed, untuk menghapusnya, selesai.
sekian dulu inponya..
semoga bermanfaat :)
Lanjutkan..
isikan email dan password anda. lalu create account.
pada halaman selanjutnya isikan nama feed anda (bebas), lalu masukan juga pada blog url alamat dari blog/website anda, lalu klik advanced setting untuk melihat settingannya.
berikut penjelasan tentang settingannya :
1. Update Frequency : yang dimaksud disini adalah mau berapa menit sekali, feed kita mengecek adanya postingan terbaru dari blog/website kita , misalnya setiap 30 menit sekali feed kita mengecek / update ada atau tidaknya postingan yang terbaru, kalau ada langsung akan menjadi status facebook / twitter anda.
2. Post Content : jadi kita bisa ubah mau hanya judulnya saja, atau dengan deskripsi saja, atau keduanya pada setiap postingan yang menjadi status di facebook kita
3. Post Link : URL yang akan di pasang pada postingan kita yang akan langsung link ke blog kita.
4. Post Prefix : Kata-kata yang muncul sebelum postingan kita pada status di facebook atau twitter. ( pada bagian atas )
5. Post Suffix : kebalikannya dari post prefix, kata-katanya berada setelah postingan pada status facebook /twitter kita ( pada bagian akhir ).
6. Keyword Filter : untuk menyaring atau memilih postingan yang masuk ke dalam status kita, saya sarankan tidak usah pakai, agar semua postingan akan masuk menjadi status facebook/twitter kita..
lalu pilih continue to step 2 untuk lanjut.
selanjutnya pilih situsnya, apakah twitter facebook atau yang lainnya.
Klik connect to facebbok untuk login id facebook anda , lalu pilih facebook accountnya pada nomor 1.
selanjutnya create service,
setelah itu, pilih allow agar setiap postingannya di beri ijin untuk tampil di dalam facebook /twitter.
nah sekarang, setiap kamu posting, maka akan langsung tampil pada status facebook / twitter anda.
biasanya di gunakan untuk mempromosikan blog/website seseorang agar, di kenal oleh teman-teman maya kita.
bagaimana untuk menghentikannya agar setiap kita posting tidak muncul pada status facebook kita..? gampang, login pada twitterfeed, lalu pilih nama feed yang sudah pernah anda buat.
lalu akan seperti pada gambar di atas, lalu pilih Delete Feed, untuk menghapusnya, selesai.
sekian dulu inponya..
semoga bermanfaat :)
Lanjutkan..
Cara Mengganti Logo Blogger sesuai dengan gambar yang kita mau
Sebenernya ini bukan hal yang baru, cuma bagi para blogger yang masih bertanya-tanya Bagaimana sih cara mengganti logo blogger..? Bisa ga sih di ganti? gimana caranya? di sini akan jelaskan semuanya. syaratnya anda harus punya URL gambar, contohnya seperti ini http://images.wikia.com/aselia/images/1/13/Reid_Hershel_(ToE_PSP).jpg
Link ini saya dapatkan dari google. berikut caranya :
masuk aja ke google masuk ke gambar, dan search keyword gambar yang nantinya akan anda pasang di blog anda.
Nah setelah itu klik kanan pada gambar tersebut dan pilih View Image Info, maka akan terlihat URL daripada foto tersebut.
copy URL tersebut dengan klik kanan, lalu pilih Copy, lalu login blog anda di blogger, dan masuklah pada edit html, lalu search aja dengan tekan ctrl+F pada browser anda script di bawah ini :
<title><data:blog.pageTitle/></title>
lalu copykan script di bawah ini dibawah <title><data:blog.pageTitle/></title>
<link href='url foto yang telah anda upload'rel='shortcut icon'/>
jadinya akan seperti ini :
<title><data:blog.pageTitle/></title>
<link href='url foto yang telah anda dapat tadi'rel='shortcut icon'/>
nah copy URL yang tadi kita dapat dari google tersebut, lalu SAVE TEMPLATE,
dan lihatlah perbedaannya, contohnya seperti pada blog saya ini :)
Demikian Tipsnya semoga Bermanfaat :)
Lanjutkan..
Link ini saya dapatkan dari google. berikut caranya :
masuk aja ke google masuk ke gambar, dan search keyword gambar yang nantinya akan anda pasang di blog anda.
Nah setelah itu klik kanan pada gambar tersebut dan pilih View Image Info, maka akan terlihat URL daripada foto tersebut.
copy URL tersebut dengan klik kanan, lalu pilih Copy, lalu login blog anda di blogger, dan masuklah pada edit html, lalu search aja dengan tekan ctrl+F pada browser anda script di bawah ini :
<title><data:blog.pageTitle/></title>
lalu copykan script di bawah ini dibawah <title><data:blog.pageTitle/></title>
<link href='url foto yang telah anda upload'rel='shortcut icon'/>
jadinya akan seperti ini :
<title><data:blog.pageTitle/></title>
<link href='url foto yang telah anda dapat tadi'rel='shortcut icon'/>
nah copy URL yang tadi kita dapat dari google tersebut, lalu SAVE TEMPLATE,
dan lihatlah perbedaannya, contohnya seperti pada blog saya ini :)
Demikian Tipsnya semoga Bermanfaat :)
Lanjutkan..
cara menginput sesuatu dalam web / blog dan menampilkannya [javascript]
Jika kita ingin menginput sesuatu, katakanlah nama pada saat orang lain masuk ke website / blog kita, kita tinggal tambahkan javascript tepatnya di bawah kata </head>. nah masalah ne dulu soal uas html saya. tapi baru ketemu setelah UAS selesai, haha. sungguh terlambat. tapi tidak masalah, gak ada kata terlambat untuk belajar ^_^
oke langsung aja ni contoh simple javascriptnya, di tambahkan tepat di bawah </head> :
<script type='text/javascript'>
var nama=prompt("Input your name : ","write here..");
</script>
nah, disini nama yang anda input, akan masuk ke dalam variabel nama, variabel ini dapat kita tampilkan sewaktu-waktu.
cara menampilkannya seperti ini :
tambahkan script ini di atas </script> pada input nama diatas,
window.alert("Your name is "+ nama)
ini untuk menampilkan sebagai alert. untuk menggunakan variabel yang di input tersebut ke dalam website / blog kita, maka tambahkan script berikut di atas </script> pada inputan nama di atas.
document.write("Your name is " + nama)
seperti itu, sebetulnya java script itu tidak jauh seperti bahasa java, hanya saja penerapannya terhadap website.
untuk lebih lengkapnya copykan scriptnya tepat dibawah </head> :
<script type='text/javascript'>
var nama=prompt("Input your name : ","write here..");
window.alert("Your name is " + nama )
document.write("Your Name is " + nama)
</script>
gimana ? sudah cukup jelas...??
untuk lebih lengkapnya, silahkan copy scriptnya saja di bawah </head> pada website atau blog anda :
<script type='text/javascript'>;
window.alert("Welcome to my blog")
window.alert("enjoy here.....")
var nama=prompt("Input your name : ","write here..")
var telepon=prompt("Input your phone number : ","write here..")
var kota=prompt("Input your city : ","write here..")
window.alert("Your name is " + nama )
window.alert("Your phone number is " + telepon )
window.alert("Your city is " + kota )
var konfirmasi=window.confirm(" Klik Ok untuk menampilkan biodata anda, klik cancel untuk batal ")
if(konfirmasi)
{
document.write("Your Name is " + nama + "<br>")
document.write("Your Phone Number is " + telepon + "<br>")
document.write("Your city is " + kota + "<br>")
}
else
{
document.write("Anda telah mengklik batal, silahkan klik " + <i><a href="http://www.albert-julius.blogspot.com">disini</a></i> + " untuk kembali ^_^" + "<br>")
document.write("Terima kasih telah mengunjungi blog saya , " +nama)
}
</script>
Bisa anda edit-edit sendiri sesuai dengan kemauan dan kondisi blog atau website anda..
sekian dulu inponya ..
Semoga Bermanfaat ^_^
Lanjutkan..
oke langsung aja ni contoh simple javascriptnya, di tambahkan tepat di bawah </head> :
<script type='text/javascript'>
var nama=prompt("Input your name : ","write here..");
</script>
nah, disini nama yang anda input, akan masuk ke dalam variabel nama, variabel ini dapat kita tampilkan sewaktu-waktu.
cara menampilkannya seperti ini :
tambahkan script ini di atas </script> pada input nama diatas,
window.alert("Your name is "+ nama)
ini untuk menampilkan sebagai alert. untuk menggunakan variabel yang di input tersebut ke dalam website / blog kita, maka tambahkan script berikut di atas </script> pada inputan nama di atas.
document.write("Your name is " + nama)
seperti itu, sebetulnya java script itu tidak jauh seperti bahasa java, hanya saja penerapannya terhadap website.
untuk lebih lengkapnya copykan scriptnya tepat dibawah </head> :
<script type='text/javascript'>
var nama=prompt("Input your name : ","write here..");
window.alert("Your name is " + nama )
document.write("Your Name is " + nama)
</script>
gimana ? sudah cukup jelas...??
untuk lebih lengkapnya, silahkan copy scriptnya saja di bawah </head> pada website atau blog anda :
<script type='text/javascript'>;
window.alert("Welcome to my blog")
window.alert("enjoy here.....")
var nama=prompt("Input your name : ","write here..")
var telepon=prompt("Input your phone number : ","write here..")
var kota=prompt("Input your city : ","write here..")
window.alert("Your name is " + nama )
window.alert("Your phone number is " + telepon )
window.alert("Your city is " + kota )
var konfirmasi=window.confirm(" Klik Ok untuk menampilkan biodata anda, klik cancel untuk batal ")
if(konfirmasi)
{
document.write("Your Name is " + nama + "<br>")
document.write("Your Phone Number is " + telepon + "<br>")
document.write("Your city is " + kota + "<br>")
}
else
{
document.write("Anda telah mengklik batal, silahkan klik " + <i><a href="http://www.albert-julius.blogspot.com">disini</a></i> + " untuk kembali ^_^" + "<br>")
document.write("Terima kasih telah mengunjungi blog saya , " +nama)
}
</script>
Bisa anda edit-edit sendiri sesuai dengan kemauan dan kondisi blog atau website anda..
sekian dulu inponya ..
Semoga Bermanfaat ^_^
Lanjutkan..
Cara Memasang Script alert pada saat masuk dan keluar blog [javascript]
Script yang akan di bahas disini adalah javascript, biasanya para blogger sejati, selalu menggunakan javascript untuk mengindahkan blog kesayangannya, contoh simple membuat java script disini adalah dengan memasang script alert pada saat pengunjung masuk ke blog kita,, tapi jangan terlalu banyak juga, karena akan membuat pengunjung merasa tidak nyaman.
oke langsung aja, scriptnya seperti ini :
<script language="javascript">
window.alert("Selamat datang di blog saya");
</script>
diatas didalam tanda "", anda bisa ubah sesuai dengan keinginan anda. contohnya :
<script language="javascript">
window.alert("Welcome to my blog ...!");
window.alert("My Name is Albert..");
window.alert("Click ok to continue..");
</script>
seperti di atas, nah bagaimana cara menambahkannya pada blog kita? , pertama login dulu blog anda pada blogger.com, lalu masuk ke Rancangan-Edit HTML. kemudian cari kata </head>
agar java script anda bisa muncul pada saat pertama kita masuk blog. anda harus taruh di scriptnya tepat di atas </head>.
lalu pilih Simpan Template agar yang anda edit bisa tersimpan, dan refresh blog anda. pas pertama masuk blog, akan muncul javascriptnya terlebih dahulu, setelah ok, barulah masuk ke blog anda ^^.
nah sekarang bagaimana agar munculkan script perpisahan pada saat keluar blog anda? tidak berbeda jauh, masih dalam Edit HTML, copy kan script di bawah ini dibawah </head> :
<script type='text/javascript'>
function bye(){
alert('Bagaimana sudah ketemu yang anda cari? silahkan tinggalkan komentar anda,, jangan lupa mampir lagi yha');
}
parent.window.onunload=bye;
</script>
simpan template, dan lihat perubahan pada saat masuk dan keluar blog anda.
^_^
Sekian dulu Inponya, semoga bermanfaat..
Lanjutkan..
oke langsung aja, scriptnya seperti ini :
<script language="javascript">
window.alert("Selamat datang di blog saya");
</script>
diatas didalam tanda "", anda bisa ubah sesuai dengan keinginan anda. contohnya :
<script language="javascript">
window.alert("Welcome to my blog ...!");
window.alert("My Name is Albert..");
window.alert("Click ok to continue..");
</script>
seperti di atas, nah bagaimana cara menambahkannya pada blog kita? , pertama login dulu blog anda pada blogger.com, lalu masuk ke Rancangan-Edit HTML. kemudian cari kata </head>
agar java script anda bisa muncul pada saat pertama kita masuk blog. anda harus taruh di scriptnya tepat di atas </head>.
lalu pilih Simpan Template agar yang anda edit bisa tersimpan, dan refresh blog anda. pas pertama masuk blog, akan muncul javascriptnya terlebih dahulu, setelah ok, barulah masuk ke blog anda ^^.
nah sekarang bagaimana agar munculkan script perpisahan pada saat keluar blog anda? tidak berbeda jauh, masih dalam Edit HTML, copy kan script di bawah ini dibawah </head> :
<script type='text/javascript'>
function bye(){
alert('Bagaimana sudah ketemu yang anda cari? silahkan tinggalkan komentar anda,, jangan lupa mampir lagi yha');
}
parent.window.onunload=bye;
</script>
simpan template, dan lihat perubahan pada saat masuk dan keluar blog anda.
^_^
Sekian dulu Inponya, semoga bermanfaat..
Lanjutkan..
Solusi Permasalahan tidak ada suara pada UBUNTU
Setelah sekian lama (1 minggu ) mencari-cari bagaimana solusinya agar ubuntu saya tidak bisu lagi, akhirnya ketemu solusinya. ternyata kita harus upgrade alsa drivernya terlebih dahulu, karena kadang hardware audio Realtek seri ALC269 tidak ada suara ketika di colokkan headphone, sehingga harus di upgrade versinya, baiklah, ga usah lama-lama, langsung aja saya share ke temen-temen :)
Disini saya install lewat terminal saja, karena lebih simple..
pertama-tama masuk terminal
Application-Accessories-Terminal
lalu masuk ke user root terlebih dahulu dengan perintah :
sudo su
selanjutnya edit file yang ada di /etc/apt/sources.list
dengan perintah gedit /etc/apt/sources.list lalu enter.
pada bagian paling bawah tambahkan URL :
Jika Menggunakan Ubuntu 10.04 Lucid Lynx
deb http://repo.ugm.ac.id/ppa.launchpad.net/ubuntu-audio-dev/ lucid main
seperti pada gambar di bawah ini :
lalu download key signaturenya untuk ditambahkan ke dalam sistem dengan cara :
downloadkey
Klik kanan pada link di atas, lalu pilih Save Link As kemudian simpan key_audio di tempat yang anda pilih.
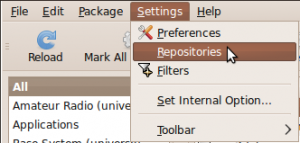
selanjutnya , masuk ke System-Administration-Synaptic Package Manager
Masuk ke Setting-Repositories seperti pada gambar di bawah
pada tab Authentication, Pilih Import Key File, lalu cari lokasi dimana Key_Sound yang tadi anda simpan,
langkah selanjutnya masuk lagi ke terminal, dan ketikan
apt-get update
tunggu hingga proses update selesai.
selanjutnya tahap akhir, yaitu install Linux Alsa Driver yang terbarunya :)
apt-get install linux-alsa-driver-modules-$(uname -r)
maka akan langsung download dan install file Linux alsa driver otomatis, filenya sekitar 2MB.
Setelah proses Install selesai, Restart Ubuntunya sejenak,dan lihat perbedaanya Ubuntunya tidak bisu lagi ^_^
Terimakasih untuk http://ugos.ugm.ac.id yang telah membantu saya dalam mengatasi masalah suara..
Selamat Mencoba ^_^
Lanjutkan..
Disini saya install lewat terminal saja, karena lebih simple..
pertama-tama masuk terminal
Application-Accessories-Terminal
lalu masuk ke user root terlebih dahulu dengan perintah :
sudo su
selanjutnya edit file yang ada di /etc/apt/sources.list
dengan perintah gedit /etc/apt/sources.list lalu enter.
pada bagian paling bawah tambahkan URL :
Jika Menggunakan Ubuntu 10.04 Lucid Lynx
deb http://repo.ugm.ac.id/ppa.launchpad.net/ubuntu-audio-dev/ lucid main
seperti pada gambar di bawah ini :
lalu download key signaturenya untuk ditambahkan ke dalam sistem dengan cara :
downloadkey
Klik kanan pada link di atas, lalu pilih Save Link As kemudian simpan key_audio di tempat yang anda pilih.
selanjutnya , masuk ke System-Administration-Synaptic Package Manager
Masuk ke Setting-Repositories seperti pada gambar di bawah
pada tab Authentication, Pilih Import Key File, lalu cari lokasi dimana Key_Sound yang tadi anda simpan,
langkah selanjutnya masuk lagi ke terminal, dan ketikan
apt-get update
tunggu hingga proses update selesai.
selanjutnya tahap akhir, yaitu install Linux Alsa Driver yang terbarunya :)
apt-get install linux-alsa-driver-modules-$(uname -r)
maka akan langsung download dan install file Linux alsa driver otomatis, filenya sekitar 2MB.
Setelah proses Install selesai, Restart Ubuntunya sejenak,dan lihat perbedaanya Ubuntunya tidak bisu lagi ^_^
Terimakasih untuk http://ugos.ugm.ac.id yang telah membantu saya dalam mengatasi masalah suara..
Selamat Mencoba ^_^
Lanjutkan..
Permasalahan Wireless tidak aktif pada Ubuntu 10.04
Sekitar seminggu yang lalu saya install ubuntu di komputer kantor, tapi sempat kebingungan kenapa wirelessnya ga aktif, dan tidak bisa di gunakan, apakah saya yang salah setting, lalu saya browsing-browsing dan cari tau permasalahannya, dan akhirnya ketemu, ternyata kita harus menginstall paket dari atheros terlebih dahulu. langsung download aja disini
Selanjutnya install ath9k_htc_installer nya pada APPLICATION-SYSTEM TOOLS-ath9k-htc_Installer,
lalu close saja notenya, dan tunggu hingga proses install selesai. lalu rebbot ubuntu anda..
dan sekarang wirelessnya sudah bisa di gunakan..
oia saya menggunakan wireless TPLINK TL-WN7200ND,
semoga membantu :)
tapi sekarang masi punya trouble yang belom terselesaikan, yaitu kalau saya colok modem dan wireless secara bersamaan, internetnya tidak bisa connect, tetapi pada saat di matikan wirelessnya, internetnya baru bisa connect..
bagi para senior yg tau tolong sharing-sharing dunk :)
salam,,
Lanjutkan..
Selanjutnya install ath9k_htc_installer nya pada APPLICATION-SYSTEM TOOLS-ath9k-htc_Installer,
lalu close saja notenya, dan tunggu hingga proses install selesai. lalu rebbot ubuntu anda..
dan sekarang wirelessnya sudah bisa di gunakan..
oia saya menggunakan wireless TPLINK TL-WN7200ND,
semoga membantu :)
tapi sekarang masi punya trouble yang belom terselesaikan, yaitu kalau saya colok modem dan wireless secara bersamaan, internetnya tidak bisa connect, tetapi pada saat di matikan wirelessnya, internetnya baru bisa connect..
bagi para senior yg tau tolong sharing-sharing dunk :)
salam,,
Lanjutkan..
Subscribe to:
Posts (Atom)
ABOUT ME
Albert Julius. Powered by Blogger.
 RSS Feed
RSS Feed Twitter
Twitter